Have you ever come across something formatted in a cool way on a site and wondered how they accomplished it, so you could something like it on your site? Now let’s get really honest? Do you have hacked up CSS skills like mine? I am constantly breaking things on my site because I (quite literally) know just enough to be dangerous. Jessica Frick of CopyBlogger can attest to this as she’s my resident CSS pooper scooper! My site runs on their Rainmaker platform, and if anything can be broken I. Will. Find. A. Way.
Chrome Developer Tools to the Rescue
But one feature in Chrome Developer Tools that has totally saved me has been its Styles tab. You can select any element on a page while in Chrome, right-click, choose Inspect Element, and see the CSS that makes their magic happen.
In fact, I just used this trick yesterday to see how Mike King’s iPullRank team pulled off their super-sexy formatting for their Google Tag Manager Guide — particularly this design element.
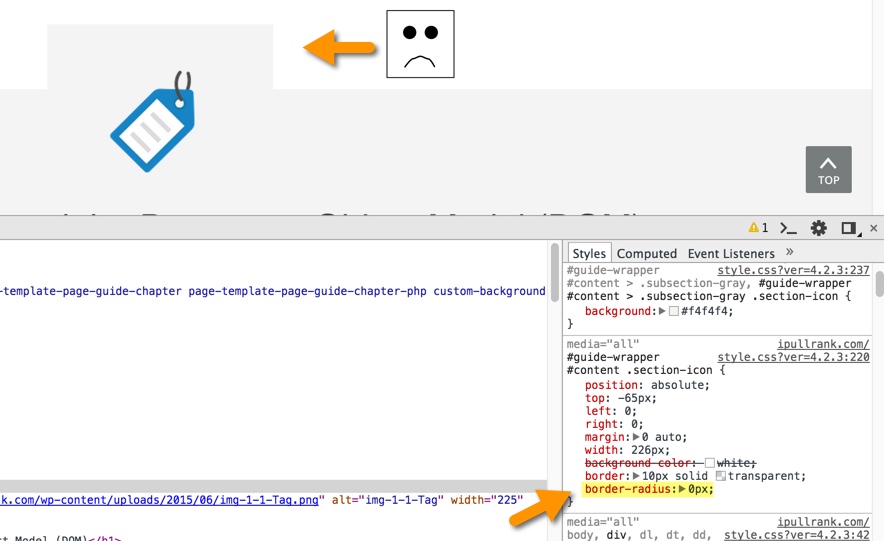
So I used the tip I demonstrate in the video tutorial and was able to pull the CSS from the little tag icon, which you can see here:
#guide-wrapper #content .section-icon{
position: absolute;
top: -65px;
left: 0;
right: 0;
margin: 0 auto;
width: 226px;
background-color: white;
border: 10px solid transparent;
border-radius: 250px;
}
I was especially curious how they got the curve around the tag. That was accomplished with the border-radius property. Watch when it looks like when I set that to 0px:
Sorry, Mike. I’m breaking your site for science, if that’s any consolation. :/
But pretty cool, eh? I’m definitely storing his little border radius trick away for a rainy day.
Great Tool to Learn CSS
Now I’m not encouraging you to take this tip and go around stealing people’s CSS. But it can be a tremendous boost to have a jumping-off point when you’re working with CSS. And I demonstrate how you can take the CSS you find, modify right in Chrome (and see the page update live), and then copy the updated code to send your developers.
This is also a great way to learn CSS. My daughter, Destinee, just finished her degree in Digital Media last year, and she had to learn CSS. I was aghast when she told me they never taught her this tip. It would have saved her a lot of aggravation.
Tip for Prettifying Ugly, Minified CSS
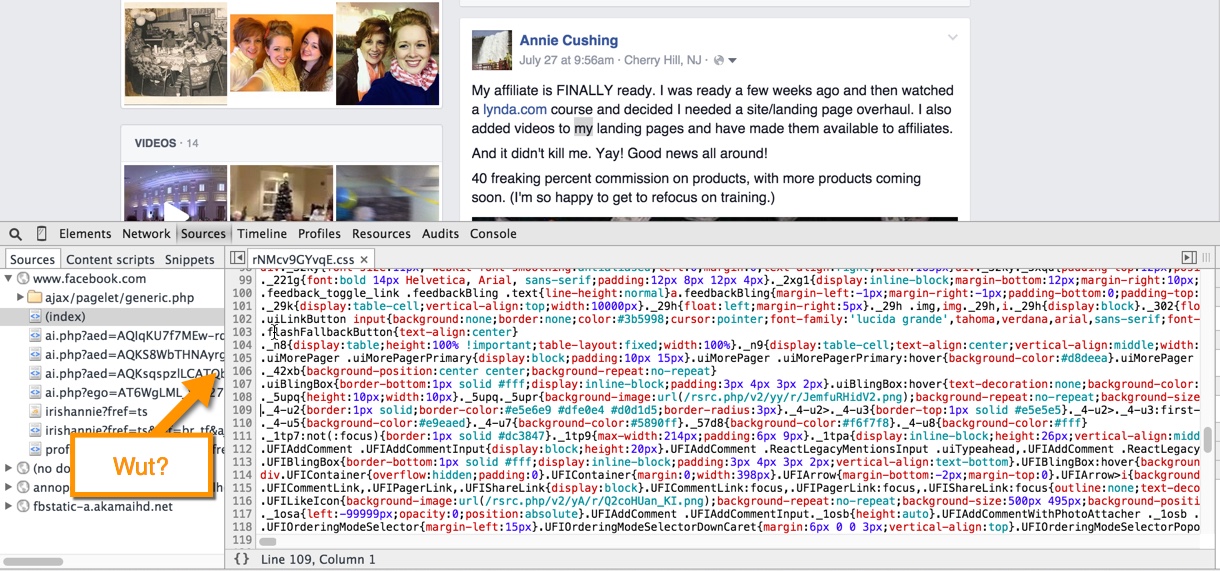
Oh, and one more important tip that I just mention briefly in the video: If you ever come across CSS that looks like this …
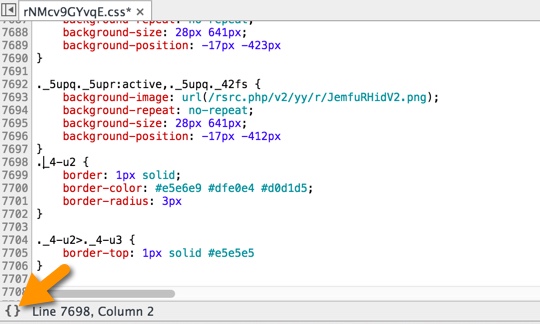
… it’s ugly as hell because it’s been minified. But clicking the little curly brackets in the bottom-left corner of the CSS tab you have open will deminify it (which is sometimes called beautifying or even prettifying your CSS).
Oh yeah, that’s much better. This tip also works with JavaScript, betedubs.
Video Tutorial
If you’d like to watch me walk through the process you can check out my video tutorial. And before you judge me, I was using gossip sites as my example because of a project I was using this tip for. And that’s all I’m going to say about that …
Learn More
If you want to learn more tricks for your site, my DIY Site Audit Template will give you a professional set of tools and skills to audit your site.





Thank you Annie, great tip! I was searching for a way to test a new project and your tip comes in very handy.
Awesome! Glad it helped! 🙂
Great tips, thanks!!
My pleasure!
Never more, copy. paste and formatter CSS!!!
Thanks Annie
Awesome!!